ENR’Cert est une structure délégataire d’obligations d’économies d’énergie agréée par le Ministère de la transition Écologique et solidaire, dont la fonction, au travers de son offre PASS’RENOV, est d’être un intermédiaire proposant aux particuliers l’accès à ces offres de prime énergie pour financer leurs travaux d’économies d’énergie.
En effet, certaines entreprises (fournisseurs de gaz ou d’électricité, grande distribution ayant des stations essence, enseignes pétrolières) doivent, dans le cadre d’une obligation encadrée par l’État, inciter les particuliers à réaliser des économies d’énergie, sous peine de devoir verser des pénalités à l'État. La monnaie d’échange est le Certificat d'Économie d'Énergie.
Plus globalement, l’écosystème des aides financières pour la rénovation de l’habitat est une véritable jungle. En tant que particulier à la recherche d’information, il est très difficile de se repérer dans la multitude d’offres existantes. On trouve en effet des offres publiques ou privées, cumulables ou non, dont les conditions d’attribution diffèrent à chaque fois (conditions de ressources, typologie de travaux éligibles…)
Enr’cert a contacté Antadis pour refondre intégralement son site Pass’renov, et notamment deux parcours utilisateurs clé : le parcours de simulation de prime énergie, et le parcours de diagnostic énergétique permettant d’identifier le ou la série de travaux les plus pertinents à effectuer, sorte de “parcours travaux personnalisé” en fonction des résultats obtenus.

L’objectif business principal était d’améliorer la conversion de ces parcours pour générer plus de leads sous la forme de dossiers de demandes de primes : Le groupe s’est tourné vers nous pour bénéficier de notre expertise en conversion des parcours utilisateurs ainsi que de notre accompagnement technique pour refondre l’API communiquant entre le front headless du site et l’erp maison gérant tout le workflow des dossiers de demandes de primes.
Le site PassRenov a pour vocation d’accompagner le particulier dans la compréhension et l’obtention de la prime énergie à laquelle il peut prétendre, dans une logique “mono-travaux”. Le site doit donc permettre à l’utilisateur :
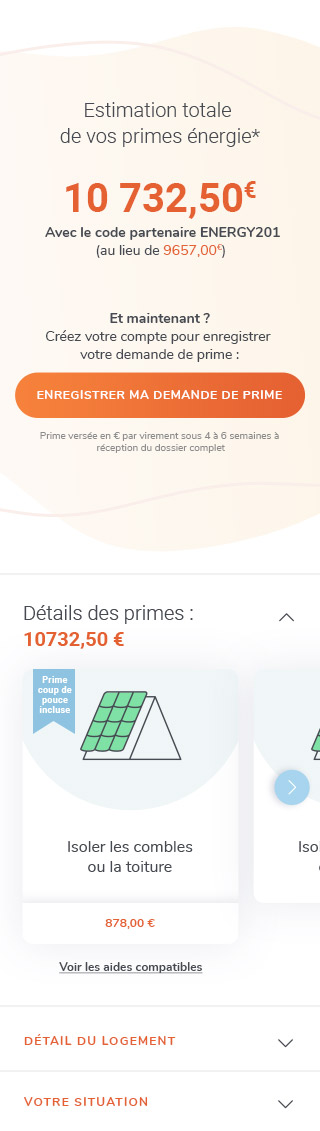
De simuler le montant de sa prime énergie via un parcours simple et fluide
De comprendre facilement les autres aides financières disponibles, et leur aspect “cumulable ou non”
De comprendre et de suivre le processus d’obtention de sa prime : process limpide et conditions d’obtention sans équivoque
De bénéficier des meilleurs conseils travaux possibles, sous l’angle des économies d’énergie
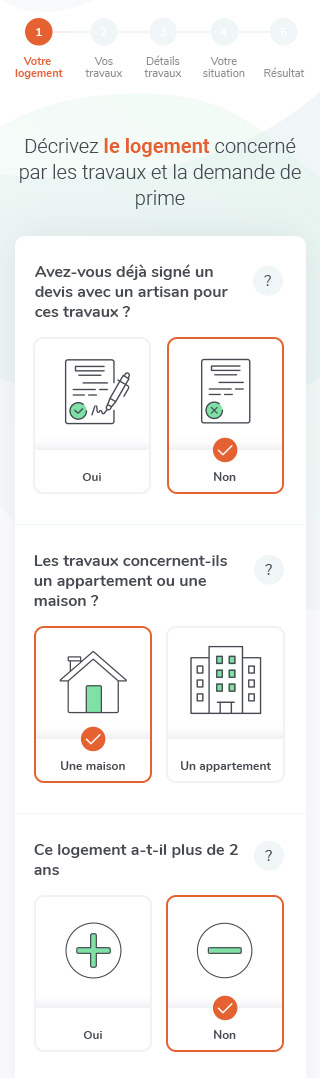
Le parcours utilisateur d’un particulier en quête de primes énergie est composé d’une série d’étapes complexes à effectuer dans un ordre précis. Nous avons commencé par étudier dans le détail le déroulé de ce premier parcours. Grâce à nos heatmaps, screen recordings et questionnaires utilisateurs, nous avons identifié et “isolé” les nombreux points faibles qui jalonnaient les différentes étapes, finissant par décourager les internautes, particulièrement sur mobile (usabilité de certains champs, complexité du vocabulaire, nombreux bugs…).
Mais cet audit ergonomique pointu et détaillé nous a surtout permis d’identifier que les utilisateurs répétaient plusieurs fois le parcours à la suite, pour obtenir des simulations de prime pour plusieurs types de travaux. Nous avons donc opéré un gros virage UX pour faciliter cet usage.




Les structures délégataires d’obligations d’économies d’énergie agréées par l’État ont une obligation de conseil et d’information auprès du public des particuliers. Pour Enr’Cert, la meilleure manière de guider les utilisateurs était de créer un nouveau parcours leur permettant de cibler les travaux dont la performance énergétique “valait le coup”, tant du point de vue des économies d’énergie que du gain en confort et des primes disponibles.
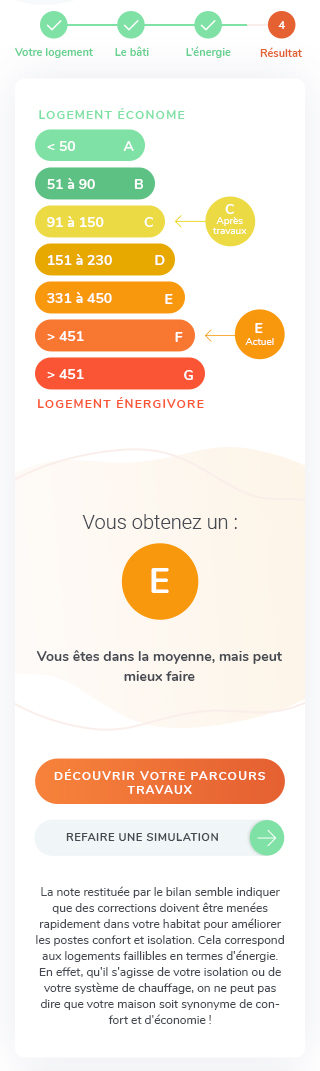
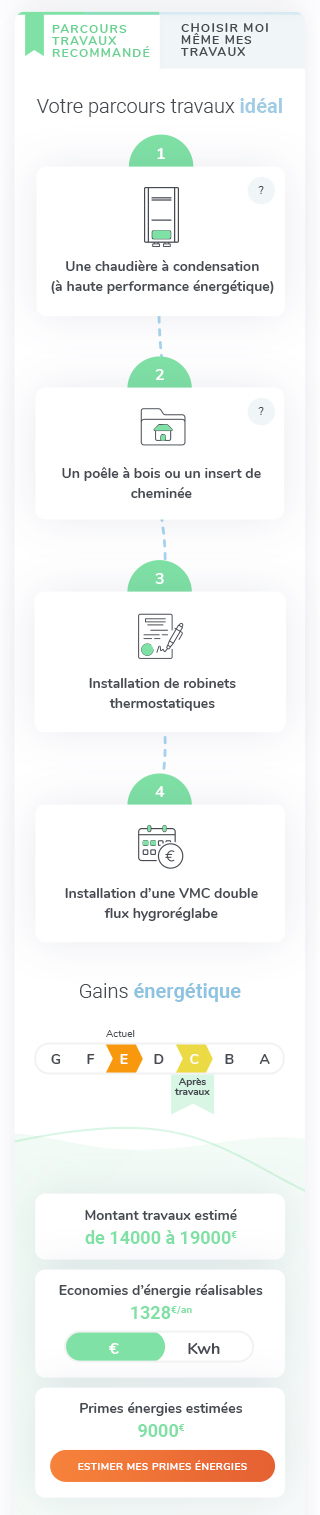
Nous avons donc créé un nouveau parcours en étapes, permettant aux usagers d’obtenir un bilan énergétique en ligne pour un logement donné, en fournissant les caractéristiques principales du bien (type de bâti, forme, mitoyenneté, étages, surface habitable, année de construction…), puis en décrivant plus précisément les rénovations qui ont éventuellement déjà été effectuées, le type d’énergie et les systèmes utilisés pour chauffer le bâtiment.
Le bilan indique alors une note de performance énergétique avant / après travaux, et propose à l’utilisateur de découvrir les scénarios de rénovation adaptés à sa situation, ainsi qu’une première idée des aides disponibles. L’usager n’a plus qu’à contacter un conseiller pour être accompagné dans ses travaux ou simplement sauvegarder les propositions du site dans son compte utilisateur.
Une fois les deux parcours mis en place, nous avons travaillé à les relier entre eux en créant des systèmes de persistance des données de l’un à l’autre pour éviter des ressaisies chronophages pouvant générer des erreurs.
Antadis a également accompagné Enr’cert dans sa stratégie de contenus, pour mettre en avant de façon pédagogique le dispositif des CEE, les étapes pour bénéficier de la prime énergie (créer son dossier avant la signature de son devis, comprendre les délais de règlement, les pièces justificatives à fournir en ligne…), les conditions d’éligibilité par type de travaux afin que le particulier s’assure de recevoir sa prime et n’ait pas de sentiment de déception; faciliter la constitution de son dossier et de ce fait le remplissage et l’envoi des documents, particulièrement l’attestation sur l’honneur; et enfin mettre en avant les informations à retrouver sur les documents de constitution du dossier : devis et facture. Ces contenus ont fait l’objet d’une attention particulière d’imbrication au sein des parcours utilisateurs, de manière à les proposer au moment opportun, et de simplification de vocabulaire pour être les plus abordables possibles.
Pour atteindre les objectifs de performance d’affichage, de stabilité et de pérennité de code souhaités, les équipes d’EnrCert ont été accompagnées par nos experts techniques, notamment pour la refonte complète de l’API (sous API platform) et la création de nouvelles routes permettant de faire transiter les données de création de dossier de demande de prime énergie entre le nouveau site en Symfony et l’erp “maison” dans lequel les opérateurs Enr’Cert retrouvent les dossiers et effectuent la suite de leur traitement.
La “calculatrice CEE”, algorithme basé sur des critères d’attribution fournis par l'État évoluant chaque année, a fait l’objet d’une refactorisation de code complète, l’ancienne version ayant été développée dans un esprit très “mvp”. L’objectif de cette réécriture de code était de s’assurer que la plateforme puisse suivre sans sourciller les évolutions régulières apportées par l'État dans les règles, critères et montants d’obtention de primes, sans avoir à tout re-développer à chaque fois. Notre accompagnement s’est également traduit par une passation du code et une documentation technique complète permettant aux développeurs de l’équipe client de se réapproprier le projet en toute sérénité.
Afin de permettre aux équipes d’Enr’Cert d’avoir la main sur les contenus très spécifiques de l’interface front, notamment l’espace CMS, mais aussi sur le conditionnement des questions des formulaires de demande de prime et de diagnostic et toutes les clés de traduction du site, nous avons développé un backoffice sur mesure, sous EasyAdmin. Ce middleware récupère les données brutes de l'API d'entrée et vient les enrichir grâce au back office (ajout de données éditorial, tooltip, traduction, dépendance entre les questions...) afin de créer une nouvelle API de sortie enrichie et exploitable par le front.

En phase de conception, les formulaires ont été réduits et simplifiés au maximum, mais les informations requises par l’Etat imposent quand même un certain nombre de questions obligatoires assez complexes, engendrant un parcours utilisateur long et morcelé. Il était donc nécessaire de développer des interfaces front les plus légères possibles, permettant d’afficher à l’utilisateur en quasi temps réel les réponses “suivantes” de son formulaire, sans temps de latence qui pourrait entraver son expérience.
React permet ainsi à l’utilisateur de passer d’une question à l’autre sans jamais recharger sa page : la fluidité de sa navigation est ainsi assurée, il n’y a pas de perte dans le fil de la navigation, l’utilisateur peut revenir en arrière sans rechargement de page intempestif. React permet également la gestion des rendus conditionnels : chaque composant react a sa propre gestion d’état intégrée (par exemple un état de validation ou un état d’échec d’un composant de “question” dans le formulaire) , ce qui permet d’avoir un rendu différent appelé à la demande, et de limiter les appels au DOM du navigateur, ce qui améliore encore plus la performance.
Les réponses des questionnaires utilisateurs génèrent une arborescence de choix possibles immense. Pour traiter cette problématique en front, nous avons mis en place un système de requêtes API qui vient enrichir le formulaire des bonnes questions au fur et à mesure de sa navigation. La complexité étant de conserver toute la data en local storage de manière à permettre à l’utilisateur de revenir sur ses choix antérieurs ou de compléter différemment le formulaire sans avoir à tout ressaisir. Ainsi, même si l’utilisateur rafraîchit sa page par mégarde ou qu’il y revient 4 jours après, le local storage permet de réinjecter la data dans l’état antérieur et de retrouver l’état de complétion du formulaire de l’utilisateur.
De plus, l’utilisateur n’est exposé qu’aux questions indispensables à sa situation, grâce à la gestion des exclusions de réponses et au conditionnement dynamique du formulaire qui vérifie et affiche “en live” la bonne logique de l’entonnoir en ne proposant que les questions nécessaires conditionnées par les choix précédents de l'utilisateur, le guidant sans le noyer. Derrière chacune des questions du simulateur de prime et du diagnostic énergétique, des validations conditionnelles vont piocher dans les règles métier complexes d’Enr’Cert (le conditionnement de superficie de logement, le type de logement, la région..) afin de s’assurer de l’éligibilité de l’utilisateur. React permet également la gestion des rendus conditionnels : chaque composant react a sa propre gestion d’état intégrée (par exemple un état de validation ou un état d’échec d’un composant de “question” dans le formulaire) , ce qui permet d’avoir un rendu différent appelé à la demande, et de limiter les appels au DOM du navigateur, ce qui améliore encore plus la performance.

Antadis est adhérent de la Fevad depuis 2018.